The CSS Code has changed with Version 1, so try this new code.
The new version of the K2 WordPress Theme supports a three column layout (you can change it in the K2 Options). I prefer both sidebars on one side (like the 3 column K2 Theme) but K2 only supports sidebar-content sidebar.
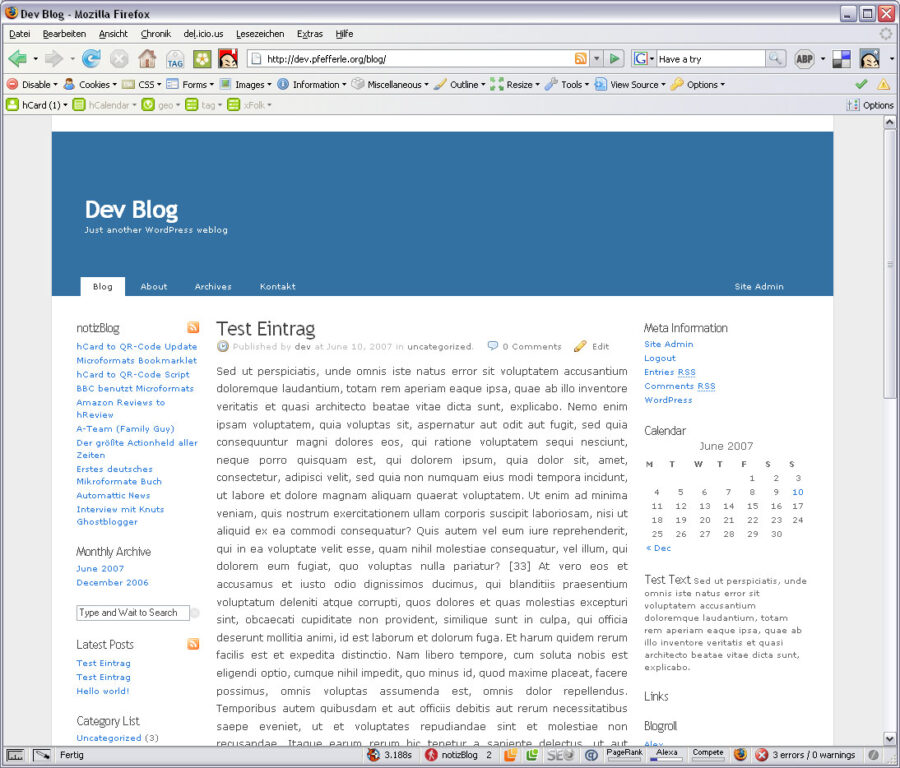
Original Version:

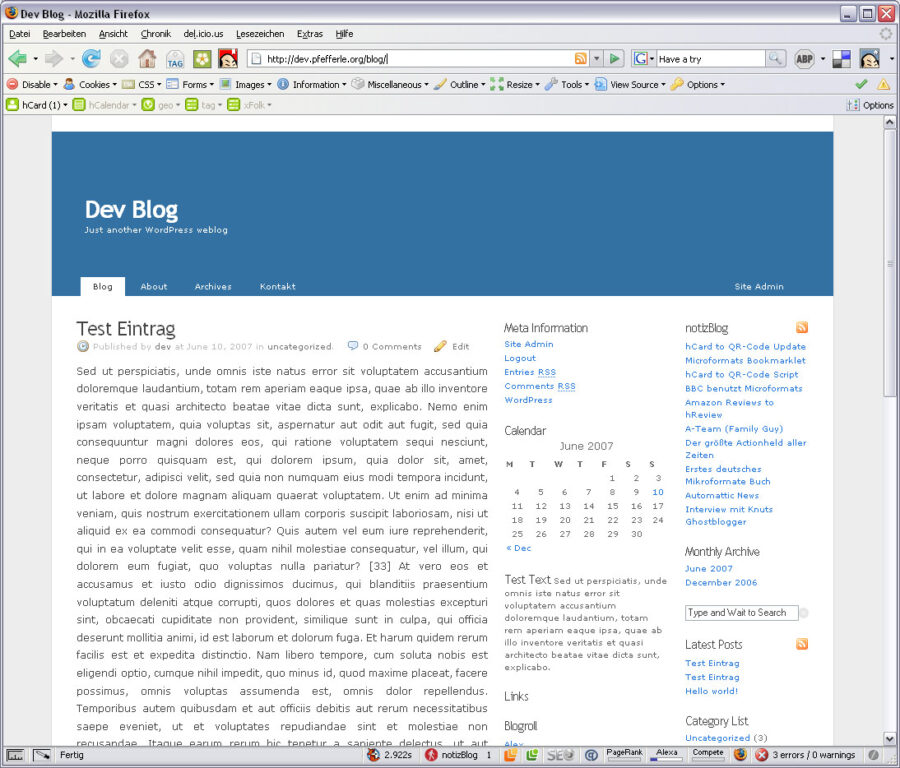
New Version:

To change this default order to content-sidbar-sidebar, you can download my small custom theme hack.
put this file into the „styles“ folder and activate it through the K2-Options panel
Or you can change it by hand:
open styles.css and search
.sidebar-dual #primary {
margin-left: 170px;
padding: 10px;
}
Code-Sprache: CSS (css)and replace it with
.sidebar-dual #primary {
padding: 10px;
}
Code-Sprache: CSS (css)and search
#sidebar-alt {
float: left;
width: 150px;
padding: 10px;
left: -740px;
margin-left: -170px;
}
Code-Sprache: CSS (css)and replace it with
#sidebar-alt {
float: left;
width: 150px;
padding: 10px;
}
Code-Sprache: CSS (css)That’s All Folks…
Hi, nice post, but…
The K2 have a new version, K2.0…
How can i change the order of sidebars in new version?
hack.css don’t work with new version.
Thanks a lot for the Post.
Regards.
Lucyano
@Lucyano: have a look: https://notiz.blog/2007/09/23/k2-sidebar-hack-2/
IT WORKS!!!!
Thanks a Lot.
I have the content-sidebar-sidebar in my k2.0 version.
🙂
I made a new file with the solution you send me. I send the file on the e-mail you e-mail me.
Called: K2_RC1-3_Collums-Content-Sidebar-Sidebar.css
I suggest to put for downloadind, if you desire, and rename of post for.
K2 RC1 – Content Sidebar order to Content Sidebar Sidebar.
Thank you for the Speed-Flash return!
Regards.
Lucyano
Hi,
the new version of K2 automatically puts the sidebars on the right side. But what, if I want both sidebars on the left side? Would be really nice, if you have an idea?
ok, sorry. I found it: you just have to replace:
#primary {
position: relative;
float: left;
width: 500px;
padding: 10px;
}
with:
#primary {
position: relative;
float: right;
width: 500px;
padding: 10px;
}
Thanks for this helpful tip! 🙂
I have one question, if i would want to move one sidebar to the left, an keep the other sidebar on the right, so I could get a sidebar-content-sidebar layout in the new release of K2. How could I do that?
Thanks 🙂