SemPress is a highly semantic, HTML5 template, responsive and seo optimized. The theme supports most of the new HTML5 tags, the new HTML5 input-types, microformats, microformats v2 and microdata (Schema.org).

POSH – Plain old Semantic HTML
From the micrormats wiki:
The term semantic-html is a mouthful, and belies both how simple it is, how well established it is among modern web designers, and the fact that it has benefits far beyond the obvious doing the right thing for the Web by using semantic markup. We need a simple short mnemonic term that captures the essence of the concept, and is easily verbed (to posh, poshify, poshed up).
SemPress is fully HTML5 compatible and uses a lot of the new tags, semantics and input-types.
Web Semantics
SemPress‘ code is marked-up with microformats and microdata:
- used microformats:
- used microformats version 2:
- h-atom/h-entry
- h-card
- ActivityStreams (h-as-bookmark, h-as-note, …)
- Comment draft
- used microdata:
- http://schema.org/Blog
- http://schema.org/BlogPosting
- http://schema.org/UserComments
- http://schema.org/WebPage
- http://schema.org/Person
Planned formats:
- micormats (v2): hAudio and hMedia
- microdata: http://schema.org/MediaObject
WordPress Features
SemPress supports:
- Custom Post Types: aside, status, gallery, video, audio, link and image
- Post-Thumbnails
- Editor-Style
- Navigation Menus
- Automatic Feed Links
- Custom-Header
- Custom-Backgrounds
- Infinite Scroll (JetPack)
Some Links
- Some Articles about SemPress (mostly german)
WordPress.com
- Use SemPress on WordPress.com
- See it in action
WordPress.org
- Download the latest code on Github
- Download the latest Version
- See it in action
Thank you, very nice theme theme.
I love this theme!
I am enjoying SEM PRESS, and have a couple questions:
Is it based on the Twenty Twelve theme?
Is there support for featured images?
I find schema.org support a strong feature.
Have you considered adding a ‚custom post type‘ that would enable entry of Schema.org : Reviews ?
Thanks Tim 🙂
To answer your questions:
[…] Ich wollte das seitdem im Blog irgendwie einbauen und bin dann vor kurzem irgendwie auf dem Theme SemPress […]
Das Theme ist toll.
Danke sehr.
Frage: Gibt es irgendwo eine Übersicht, wie die Post-Types und Inhalte, wie blockquote und co aussehen?
Vielen Dank Sven 🙂
Ich hab hier mal ne Demo installiert: http://sempress.rs.af.cm aber in den nächsten Wochen sollte ne neue Version online gehen.
servus, dein theme ist wirklich klasse. danke dafür! vielleicht kannst du in einer deiner kommenden versionen das automatische verschieben der widgets ans ende des blogs irgendwie optional machen? auf dem ipad bräuchte ich das nämlich nicht, und da werden die widgets auch nach unten verfrachtet 🙂
Danke 🙂 und ich schau mal ob ich das optional mache… Vielleicht ein extra „Responsive CSS“ welches man deaktivieren kann.
Hi Matthias,
Very great theme!
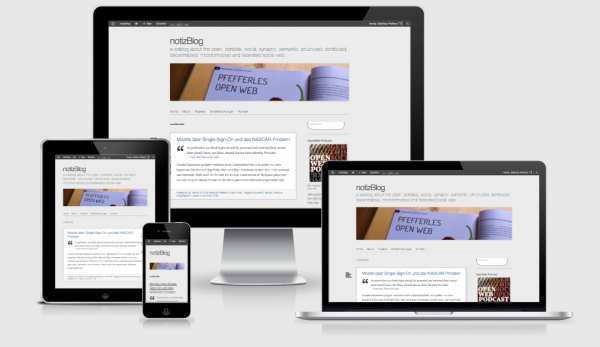
I have a question, in your website (as well as in the image in this post) there’s an image on the left side of each blog post.
It seems an icon associated with the category… how can I implement that?
Thanks!
These images are part of SemPress and will show up if you use the other Post-Formats like „Quote“, „Video“, „Audio“, …
Thank you, Very great theme!
Great theme, thanks!
Hello Matthias,
Nice theme, thank you.
Greetings, Linda
Top Theme! Für meine Zwecke fast perfekt und deutlich vor den kostenpflichtigen wordpress.com Themes. Mir fehlt als Nichtzahler nur die Möglichkeit, ein Header-Bild, wie bei Dir hier, oberhalb der Navigation zu platzieren.
Hey Björn, schön dass es dir gefällt 🙂
Leider habe ich ziemlich wenig Einfluss auf die WordPress Version… Jemand von Automattic hat mich angesprochen, dass er das Theme gerne für WordPress.com anpassen würde und das war’s… Ich hab keine Ahnung was genau sie alles umgebaut haben…
Kein Problem. Danke für die Hintergrundinfo!
Hi, great theme, I am using it for my company’s blog.
I noticed that the right column is not displayed on iPad in landscape orientation. This is strange as it would fit inside 1024px. I solved this adding the clause „and (orientation:portrait)“ to the CSS:
/* Tablet Portrait size to standard 960 (devices and browsers) */
@media only screen and (max-width: 959px) and (orientation:portrait) { … }
but you may want to review this to be sure it works as you expect.
regards, VZ
Thanks for the feedback, but with the sidebar on the landscape mode it doesn’t fit at the old (not retina) ipads. Perhaps there is a way to check if it is a retina or not???
There is a way: http://css-tricks.com/snippets/css/retina-display-media-query/
Hello, I just wanted to say Vielen Dank! This is a gorgeous template!
The only problem I’m having is when I try to use a custom sidebar for one specific page. For my old theme I used the loop to determine if it was a specific page and then a would insert the different sidebar for the one page but that isn’t working now.
I see in widgets you can have two sidebars but I don’t one on top of the other, I want one or the other. How do I now call I custom sidebar (not the default) for only one page?
Regards, Chris
As I understand you right… Do you want a custom sidebar for single posts/pages?
Yes,
if is_page(‚foo‘);
include (’sidebar-foo.php‘);
Also another question (sorry), how can I specify a page to use the full width (no sidebar)?
Thanks very much for your time.
Hmmm, that’s not that easy… Do you have an example for a theme that does support that?
If you want a page without sidebar, you have to choose the „Full-width, no sidebar“ template.
Thank you for the wonderful theme. I was able to apply to my current blog and it’s beautiful, especially the smooth responsive to different devices. Also, the clean and simple catch design is another awesome!
I love it. Thx.
[…] os dejo el link al theme Sempress html5, espero que os agrade SemPress | notizBlog TuDineroEfectivo.com – haciendo negocios online Citando […]
Thanks for a very modern, and fast theme, I have it installed on my social media site
Nice theme, thank’s,
but Opera Mini 7.5.33361 (on Fly iq446) NOT open main menu (theme version 1.4.4),
how to fix that?
I want a feature image to align center.
How to modify style.css?
This is a great theme.
Thank you.
And I translated theme to Korean.
It’s not good, but I think it will be useful to Korean users.
Here is link: https://www.dropbox.com/sh/m10z66b7q9imj6g/AADtap3rWJZfypW7K7uWA1ZWa
Thanks.
Thanks a lot!!! I will try to include it into the next release…
Is there a problem with jetpack infinite scroll in the latest version of github?
My blog not works.
I found this problem related with Quick-Cache plugin. When I turned it off, infinite scroll works fine. Thanks.
Hi Matthias.
I really like your theme. I am using it on WordPress.com.
I note that you (and WordPress) say the theme supports featured images, yet I cannot implement this (I’ve added featured images to each of the pages, but the one image shows up on all pages).
I’ve done a bit of Googling, and can’t find any examples of SemPress sites (either on WordPress.com or self-hosted) that have different header images on different pages.
I also lodged a support request with WordPress.com, and they have concluded that the themes doesn’t support featured images.
Can you shed any light?
Cheers, Nick
Hey Nick,
I am glad you like SemPress 🙂
To your question: „Featured“ image does not mean that the header image is changed… I only sets a picture for each post… nothing more. Sorry if you expected something different…
Cheers
@scottjenson thanks, I will take a look.
Hi!
I am trying to answer a question for myself why WordPress themes are using hentry or h-entry on pages, as pages are not ‚datestamped content‘. Actually, in the ‚live-examples‘ on this page: http://microformats.org/wiki/h-entry I also see that it is mostly use for datestamped content like blogposts or comments.
However, I also found your theme and I see you use hentry/h-entry for pages as well. Why? I did not get much help on the IRC channels apart from:
I don’t think it’s incorrect to mark up pages with h-entry or hentry (the indiewebcamp.com wiki marks up every article with it)
For pages Google webmaster tools is going to give errors because it’s looking for ‚author‘ and ‚updated‘ which is not present on pages.
I also see you use ‚h-as-page‘, I could not find any docs on microformats website about this. Can you point me in the right directions what this h-as-page is about?
Kind regards,
Willem
I like the sophisticated simplicity of this theme. It gives me all of the features I need to put my content front and center without visual distraction. Very nice work. Thank you.
Senang, akhirnya idnetter.com telah tuntas berganti kulit. Sebelumnya web log ini dibalut dengan HTML5Blank sebuah starter theme yang dirancang khusus untuk membangun web WordPress dengan cepat, ringan, kaya akan fitur dan yang paling penting mudah untuk dikustomisasi.
Sekarang idnetter menggunakan theme SemPress, project dari Matthias Pfefferle. Tema responsive, begitu tampil apik di layar desktop maupun di 4.7 inchi layar smartphone. Fitur yang ditawarkan sangat menggoda, beberapa seperti :
Upload logo
Custom color (background, link dan text)
Custom header (gambar)
Pilih dua kolom dengan sidebar atau tampilan satu kolom penuh
Mendukung format post standar, audio, video, chat, gallery, quote atau sekedar post share link.
Dari semua fitur, yang membuat untuk memilih theme SemPress ini adalah Gratis dengan lisensi GNU General Public License Version 3. Terlebih tema ini berbasis HTML5 dengan kolaborasi struktur microformats, microformats v2 (microformats.org) dan microdata daripada Schema.org. Dimana nantinya web akan tampil di halaman mesin pencari dan memiliki rasio klik-tayang yang lebih baik.
Stylenya saya rombak habis-habisan, butuh waktu beberapa jam, karena banyak yang harus “dibuang”, seperti font icon bawaan, box-shadow yang kurang saya minati, juga implementasi navbar dan grid menggunakan Bootstrap.
Rasa senang ini tentunya akan lebih bermakna jika anda dapat menggunakan theme SemPress juga pada blog WordPress anda dan dapat menikmati manfaatnya.
Download SemPress
Download Themes SemPress melalui WordPress.org atau ikuti perkembangan terbaru di Github.
Love it! i’ve to try this one 😉 does it has any updates?