Vom 19. bis 21. März fand der CloudFest Hackathon in Rust statt und ich hatte die Chance ein Projekt einzureichen und zu leiten:
WordPress and the IndieWeb
The IndieWeb is a community of individual personal websites, connected by simple standards, based on the principles of owning your domain, using it as your primary identity, to publish on your own site (optionally syndicate elsewhere), and own your data.
There are a variety of WordPress-plugins implementing these standards and principles, to help people to stay independent. Most of these plugins are very basic, have no or only little documentation with a poor user experience. Help the movement to mature and gain a broader audience.
Ich hatte mir im Vorfeld nicht viel Gedanken zum Hackathon gemacht, hab aber insgeheim gehofft, der Version 5.0 vom Webmention Plugin (einer nahezu kompletten Überarbeitung an der David Shanske und ich schon eine halbe Ewigkeit arbeiten) ein wesentliches Stück näher zu kommen… Das Wochenende lief dann aber doch etwas anders… auch großartig, aber anders 🙂
1. Tag
Wir waren eine wild zusammengewürfelte Truppe von 8 Leuten mit den verschiedensten Lebensläufen und ich hab mir den ersten Tag viel Mühe gegeben, das IndieWeb und Webmentions zu erklären. Die Diskussionen waren spannend und hitzig und gingen sogar so weit, dass ich zwischendurch den generellen Sinn und Zweck des Webmention Plugins verteidigen musste.

Letztendlich haben aber nicht meine Argumente die Gruppe überzeugt, sondern eine Präsentation des Plugins mit all seinen aktuellen Features. Wer diesen Erkenntnisprozess nachvollziehen möchte, kann gerne Hagen Grafs „Webmention Journey“ auf Twitter verfolgen 🙂 (Nachtrag: Hagen hat seine Journey mittlerweile auch „verbloggt“)!
Meine Fazit des ersten Tages?
Man muss nicht die Geschichte des IndieWebs verstehen und auch nicht den Webmention Standard gelesen haben um von der Funktionalität begeistert zu werden, vor allem in der Kombination mit Brid.gy (Brid.gy schlägt eine Brücke zwischen dem Webmention Standard und den proprietären APIs der bekannten Social Networks. So landen dann auch Likes auf Facebook und Kommentare auf Twitter, im eigenen Blog).
Ich werde Versuchen mich zukünftig weniger auf Geschichte und Technologie zu konzentrieren und auf Vorträgen und Hackathons mehr Fokus auf die Funktionalität zu legen.
Ich hab die Plugins in erster Linie erstmal für mich Gebaut. Frei nach dem Motto „eat your own dogfood„. Das hat für die IndieWeb Community ganz gut funktioniert, aber um eine breitere Masse anzusprechen, muss das Plugin verständlicher werden.
Für den Hackathon haben wir uns deshalb dazu entschieden, die Usability und die User Experience des Plugin zu beleuchten und (im besten Fall) zu verbessern.
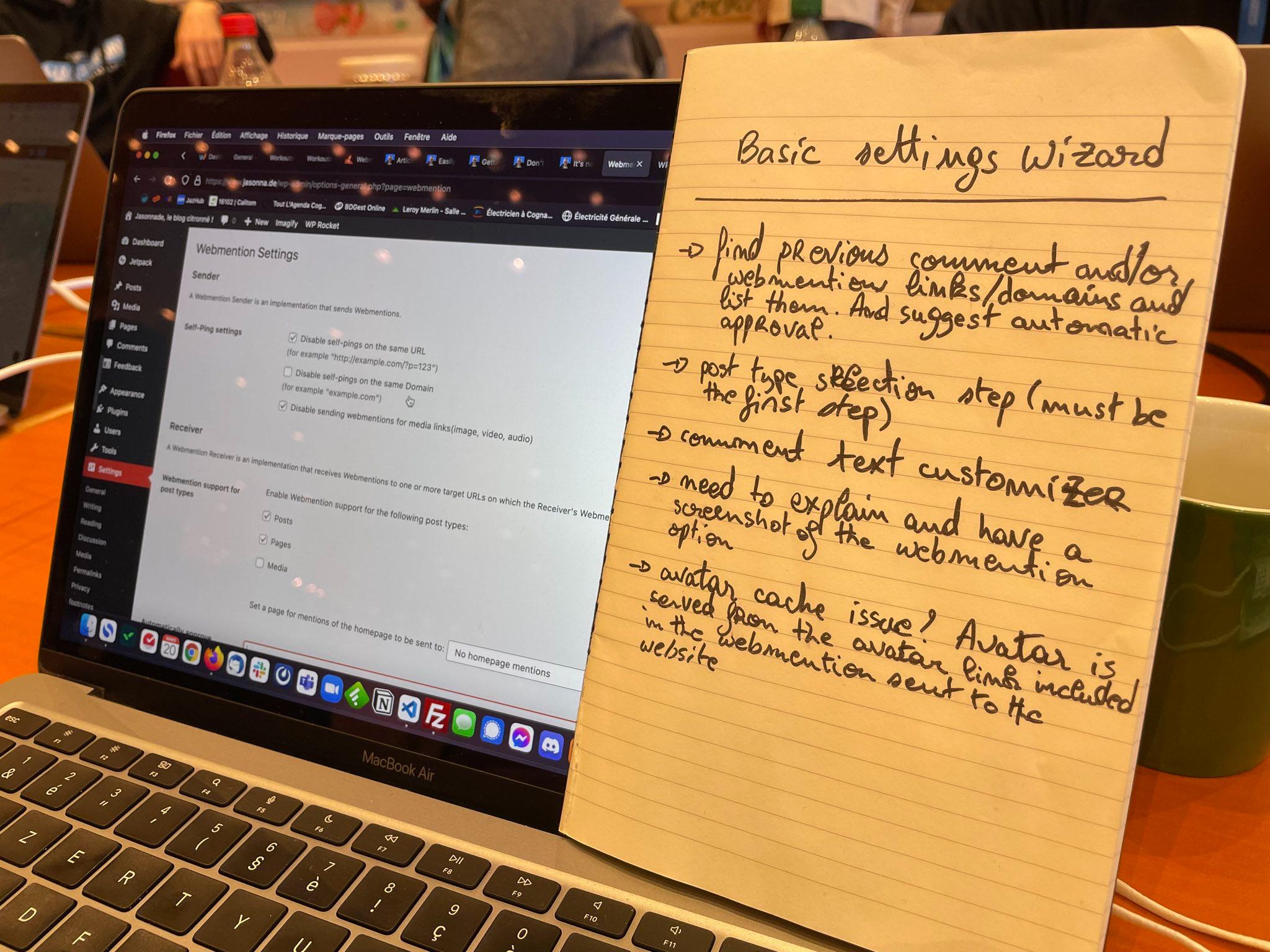
Webmention-Settings
Die Einstellungen setzen relativ viel Kenntnisse über die Funktionsweise von Webmentions voraus. Ein Teil der Gruppe hat sich daran gemacht, die Seite zu überarbeiten und zu vereinfachen.


Das Resultat ist eine Art Wizard, der beim ersten Aufruf gestartet wird und den User Schritt für Schritt durch die Einstellungen führt und sie ausführlich erklärt. Der Wizard soll nur beim ersten Laden starten und die klassischen Einstellungen nicht ersetzen.
(Der Pull Request dazu: #328)
Die zweite Idee war Brid.gy tiefer in das Webmentions Plugin zu integrieren. Die aktuelle Diskussion dazu findet auf GitHub statt.
Response-Types
Im Gegensatz zu Trackbacks und Pingbacks, müssen Webementions nicht immer „nur“ ein simpler ping sein. Es ist auch möglich dezentrale Likes, Bookmarks, RSVPs oder Reposts zu verschicken.
Aktuell muss man dazu im Block-Editor auf die HTML Ansicht wechseln und dem Link eine CSS-Klasse hinzufügen:
<a class="u-like-of" href="http://example.com/">Example</a>Code-Sprache: HTML, XML (xml)Das ist nicht praktikabel und in keiner Weise anwenderfreundlich. Aus diesem Grund hat eine zweite Gruppe, an einem User Interface für den Response-Type gearbeitet.

Am Ende des Hackathons gab es auch einen ersten Draft, mit der man Links als Likes auszeichnen konnte. Den PR gibt es leider noch nicht, aber ich werde ihn nachreichen wenn es soweit ist.
Webmaininnat suomeksi
…ja Carolinan ansiosta Webmaininnat-laajennus on nyt saatavilla myös suomeksi! Kiitos paljon 🙂
Fazit
Es war extrem spannend mit Leuten, außerhalb der IndieWeb und (teilweise) auch außerhalb der WordPress-Community, über das IndieWeb im Allgemeinen und das Webmention Plugin im Speziellen zu sprechen.
Vielen Dank an Moritz Bappert, Stefan Euchenhofer, Marko Feldmann, Hagen Graf, Carolina Lindqvist, Jason Rouet und Jan Vogt für eure tolle Arbeit! Danke für die neue Perspektive und für euer Feedback!
Danke auch an Robert Windisch und Alain Schlesser, mit denen ich viel über das Potential von Webmentions im WordPress Core geredet habe.
Die 5.0er Version des Webmention Plugins wird großartig!
